Animated book covers are all the rage. Yes, they’re gimmicky, but they also draw readers’ attention. All over social media Fiverr folks announced animated book covers as a new service. Some writers rave about Fiverr, but I am not one of them. Aside from sending cash to a virtual stranger, what’s to stop them from slipping a trojan horse into the metadata? The moment I downloaded the image I’d be hacked. Once was enough, thanks. I’d rather figure out how to do it myself. And thanks to my friend, Harmony Kent, and her Story Empire post, I spent an afternoon refining the art of animated book covers. Now, I’m paying it forward to you, my beloved TKZers.
For those of you who aren’t comfortable with sites like Photoshop, not to worry. Animating book covers is a lot easier than it looks. It’s also addicting, so play with your book cover after you’ve met your writing goals for the day. If you’re still working on your first novel/novella or short story/anthology, don’t fret. Use this tutorial to animate blogging and/or social media images.
Ready to get started? Super. Let’s do this.
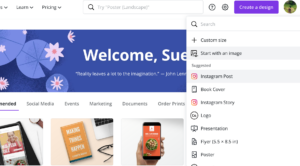
Step 1: Upload your book cover to Canva. Click “Create a design.” In the dropdown menu choose “Start with an image.”

Step 2: Once you’ve uploaded your book cover, click “Use in a design” and choose Instagram Post (the most universal size for social media).
Canva should stretch your book cover to fit corner to corner. If it doesn’t, as is often the case, then add a background. For my animated book cover, I used the background image of my book cover as the background, but a solid color also works.
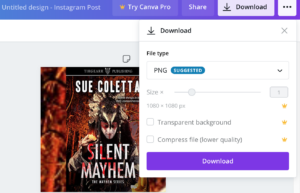
Step 3: Save as PNG for best quality.

Okie doke. Here’s where it gets fun. On your iPhone or iPad, download Motionleap from the app store. They do have a free plan but the pro version only costs $19.99/yearly, which unlocks a lot more features. On non-Apple smartphones and tablets the same app could be under its former name, Pixaloop.
Step 4: In the app, click the photo icon at the top, and then New Project.

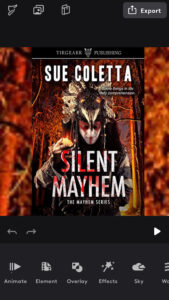
Step 5: Upload the Instagram Post book cover you saved from Canva and choose Animate (lower left corner).

Step 6: Then Select. Touch the area of the photo you want to animate.

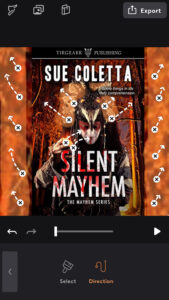
As you can see, I chose to animate the background, headdress, and crystal in his hand. I don’t recommend animating text as it gets wonky if you do. If you make a mistake, click the white erase button (right side).
Step 7: Next, choose the direction of your animation.

The white line under the book cover adjusts the speed and the play button allows you to preview the effect. I erased the animation in the background. Sometimes less is more. Plus, I wanted to show you another cool feature.
To the left of Select, click the arrow button and a whole new menu pops up.
I want the headdress to break apart, so I chose Dispersion and positioned the circle around the headdress. There’s also tons of overlays and effects you can choose.

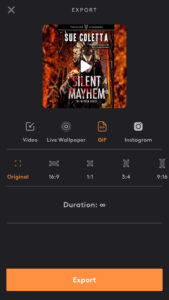
Step 8: Back out and save as GIF.
 And that’s it. Want to see the finished project? Hopefully, the gif will work on TKZ. Otherwise, *awkward.* LOL
And that’s it. Want to see the finished project? Hopefully, the gif will work on TKZ. Otherwise, *awkward.* LOL

Because I broke down each step, it seems like a lot of work. It isn’t. Once you get comfortable, you can animate a book cover in 5 minutes.
Do you like animated book covers? Love ’em or hate ’em, it looks like they’re here to stay, but I wonder if they actually sell books. Have you ever bought a book because of an animated book cover?
